🧑🎓 How to use Continue
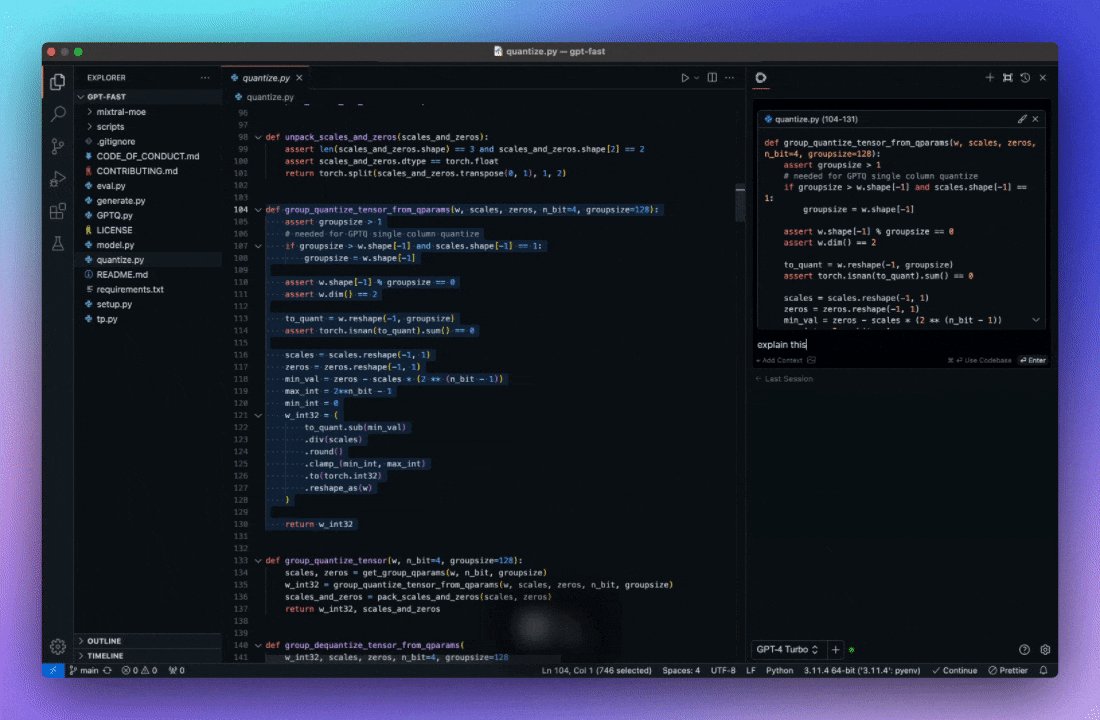
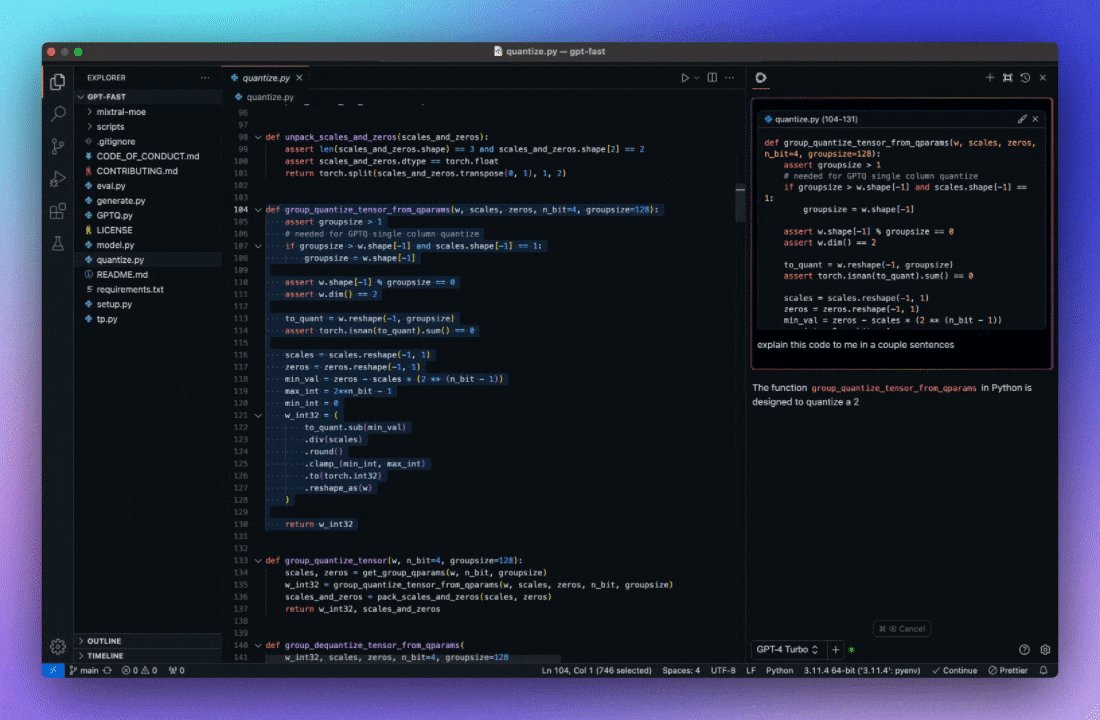
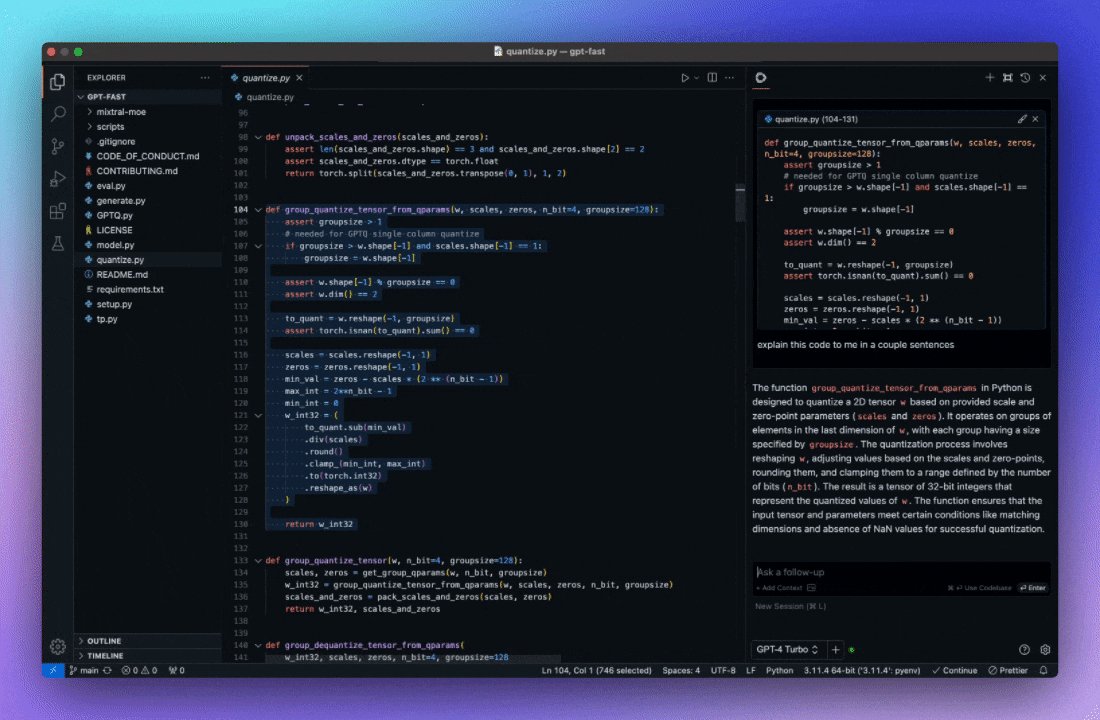
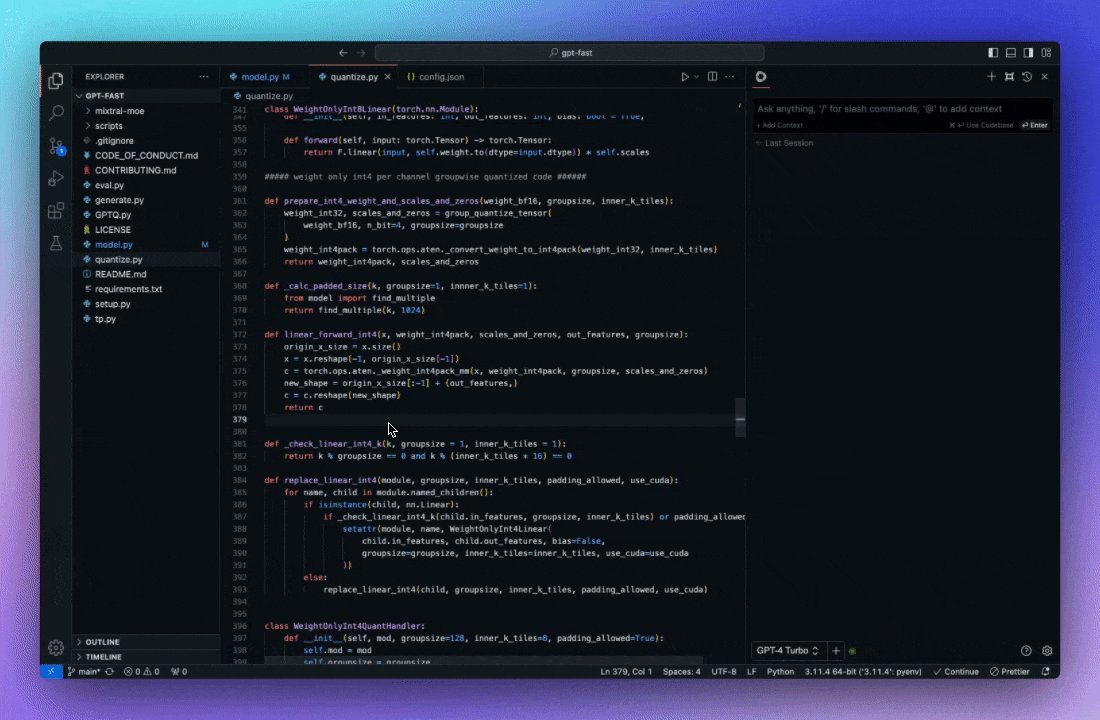
Easily understand code sections

- VS Code:
cmd+L(MacOS) /ctrl+L(Windows)
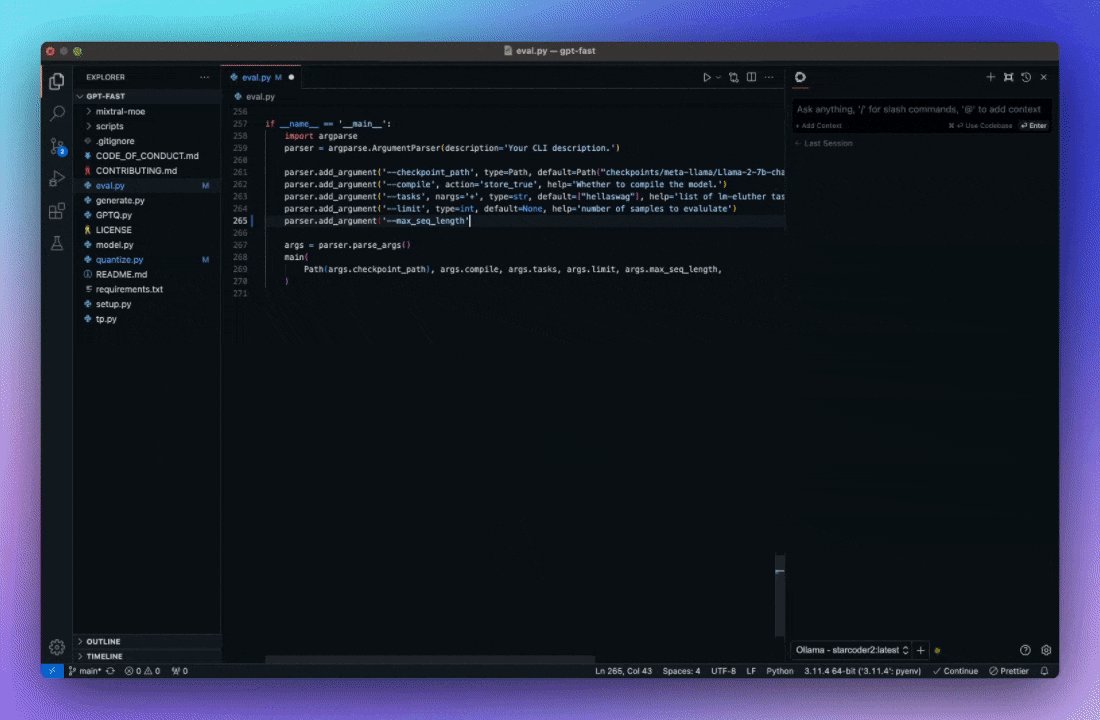
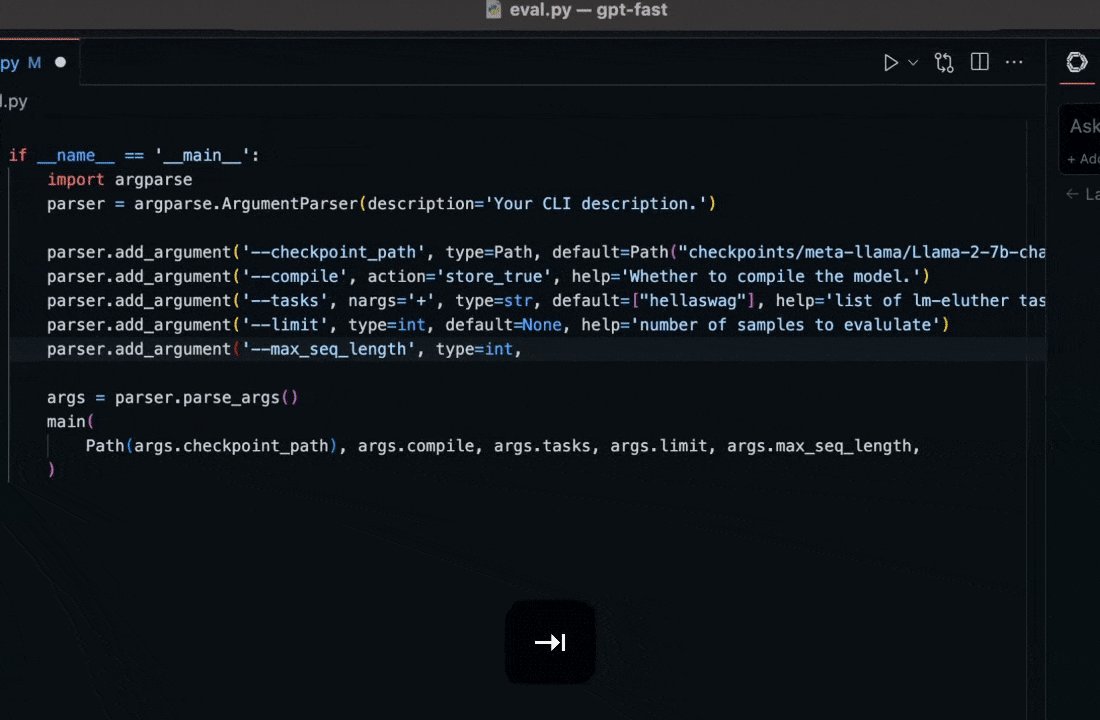
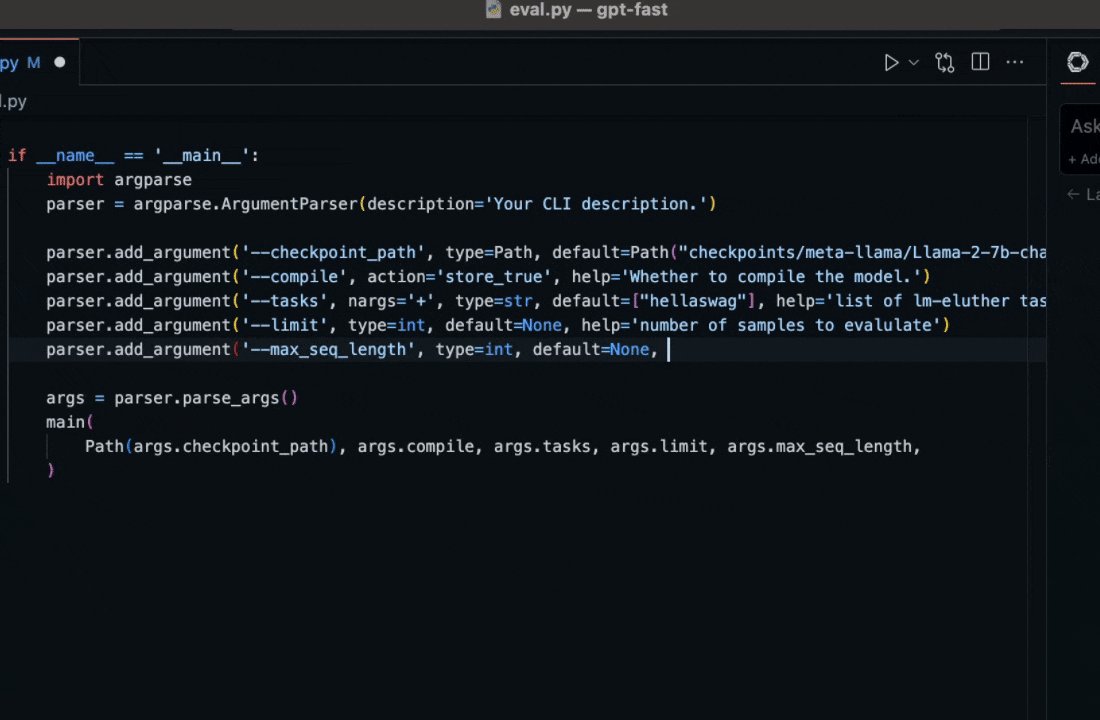
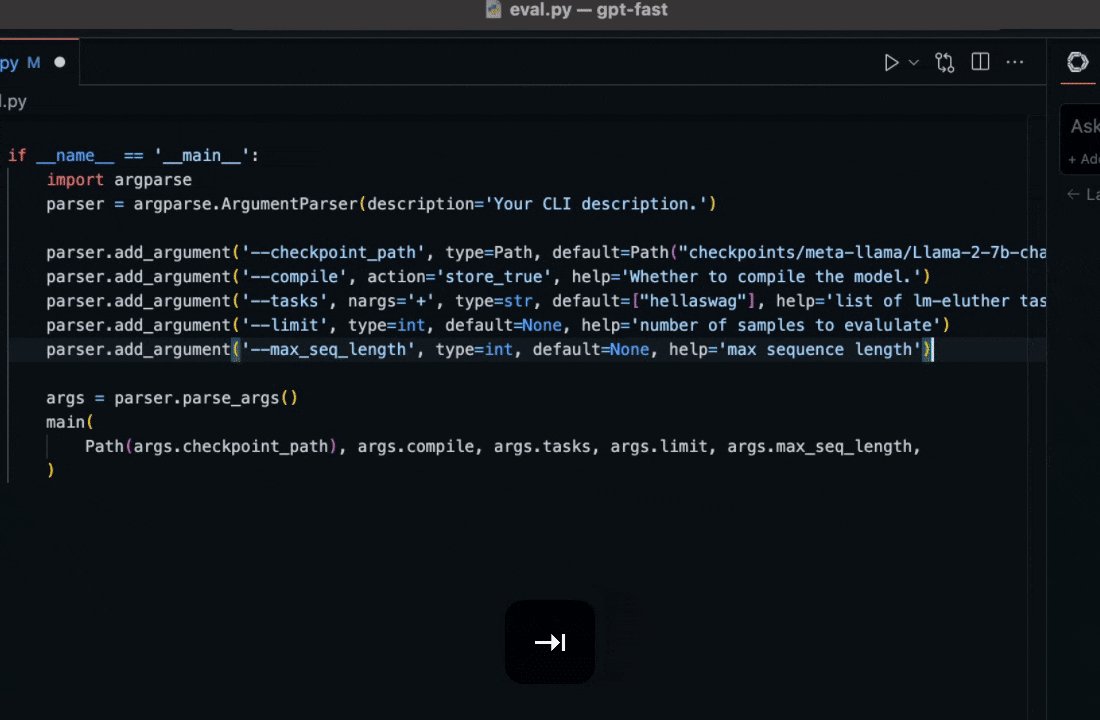
Tab to autocomplete code suggestions

- VS Code:
tab(MacOS) /tab(Windows)
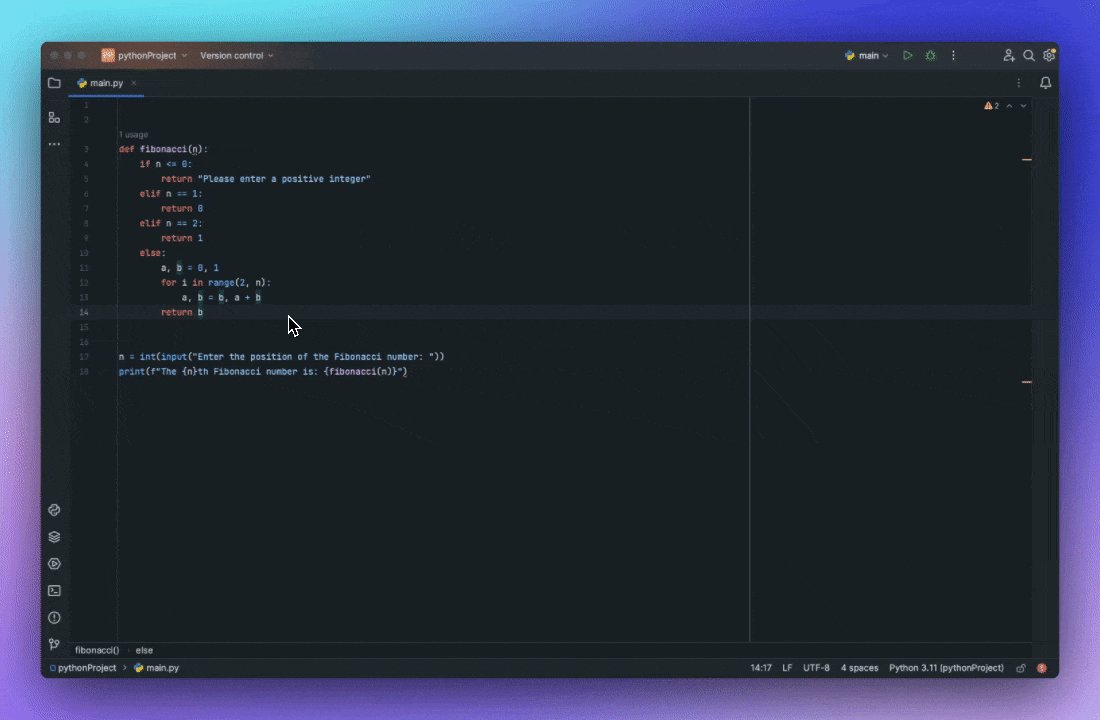
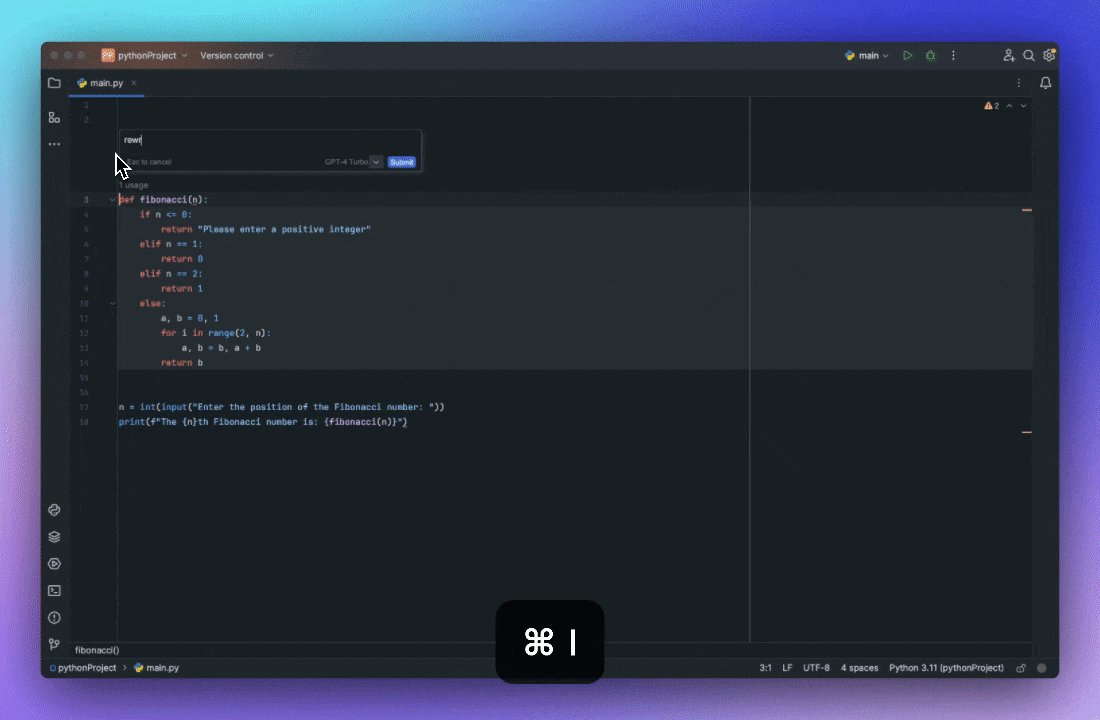
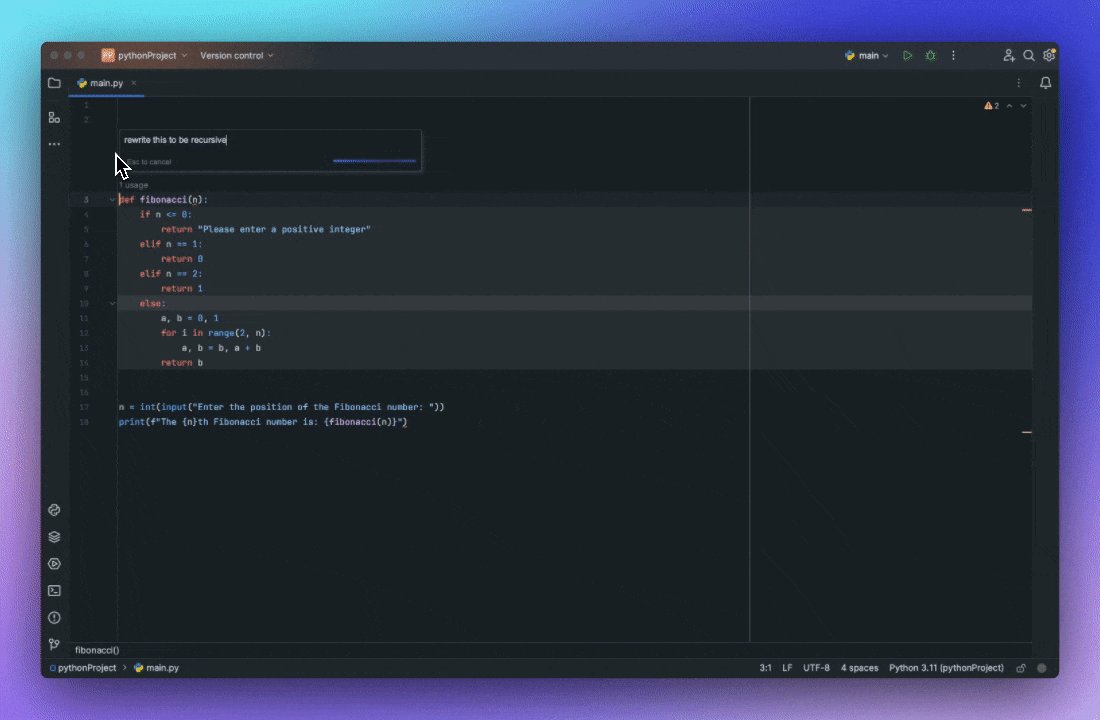
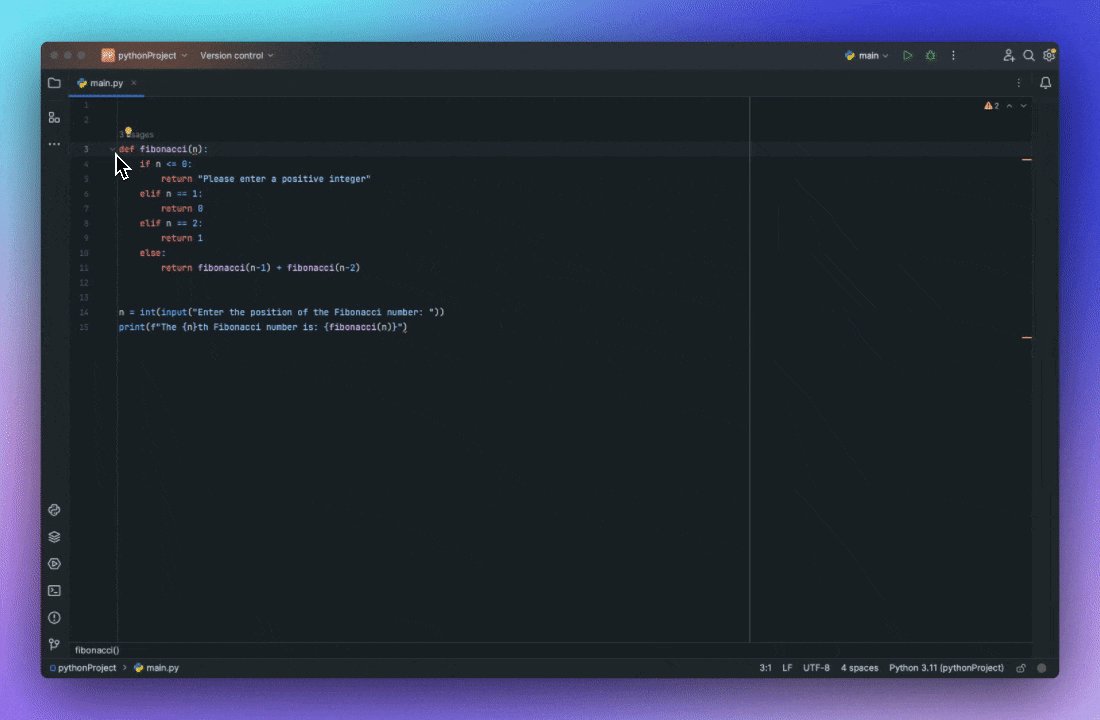
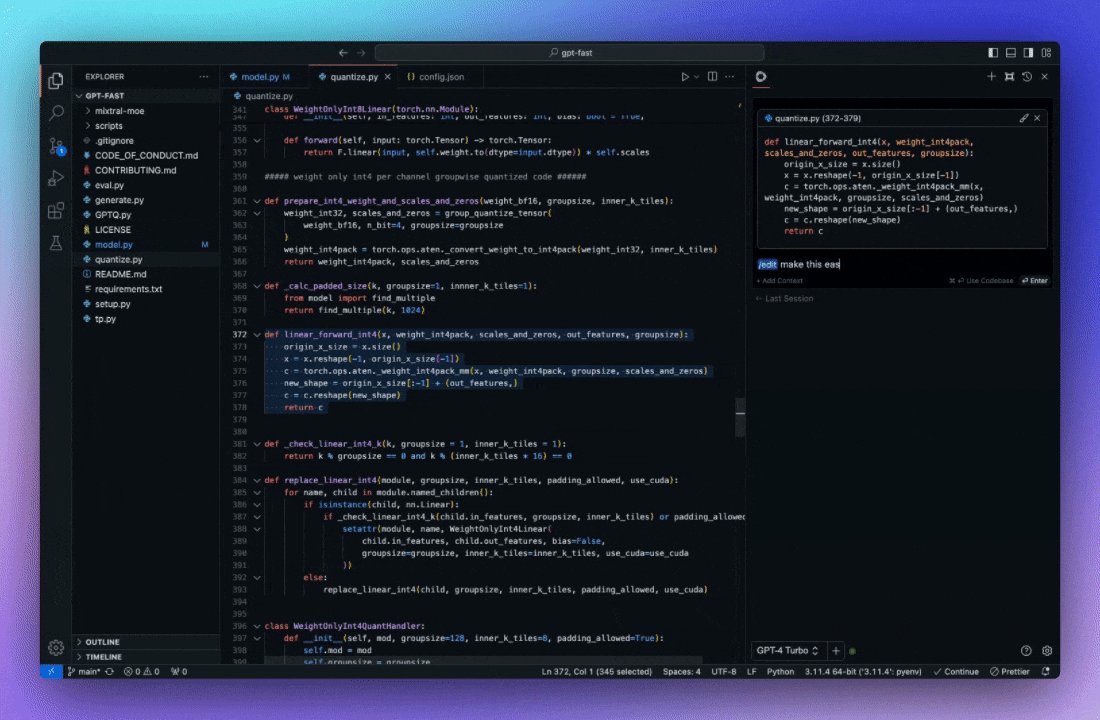
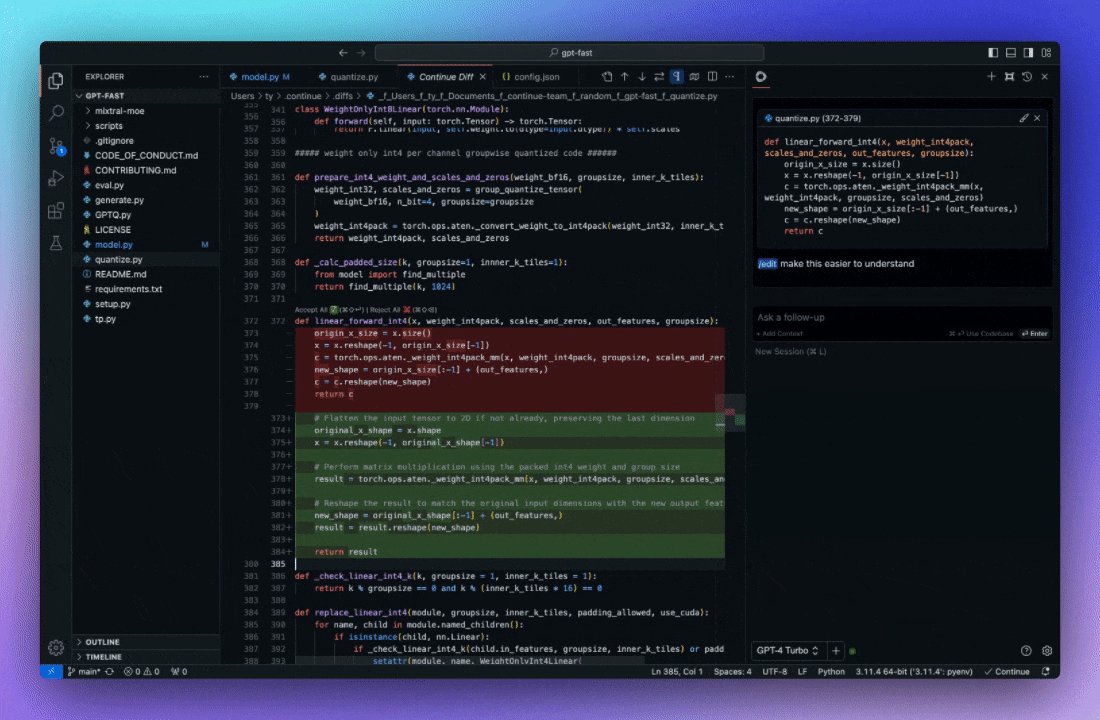
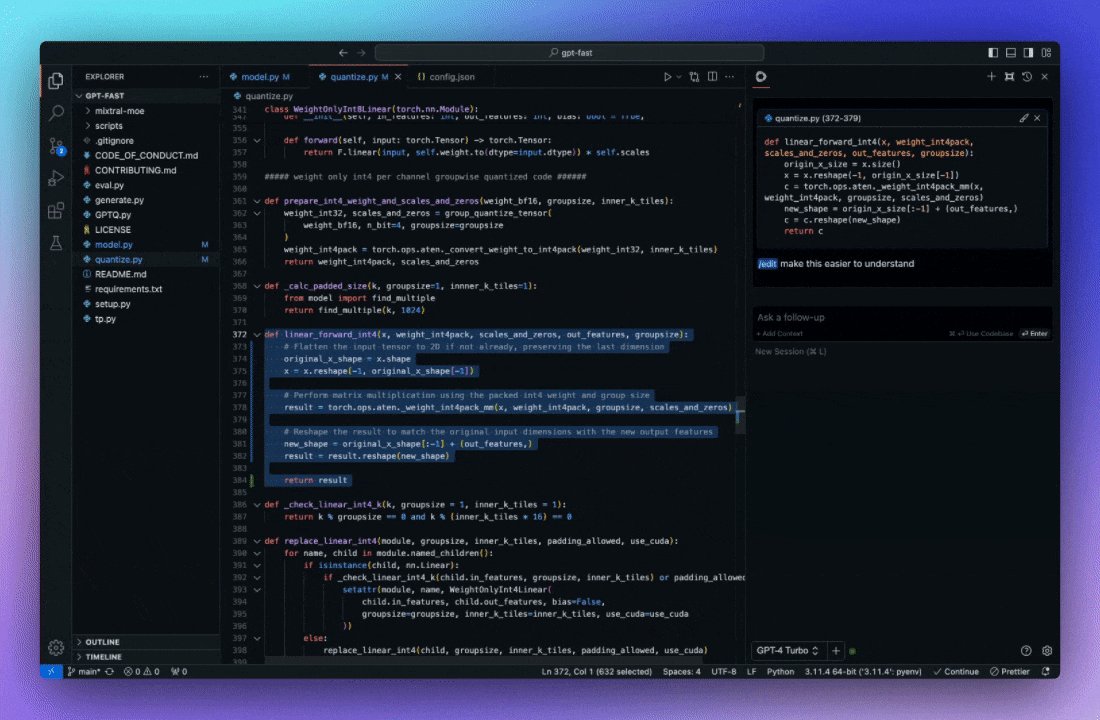
Refactor functions where you are coding

- VS Code:
cmd+I(MacOS) /ctrl+I(Windows)
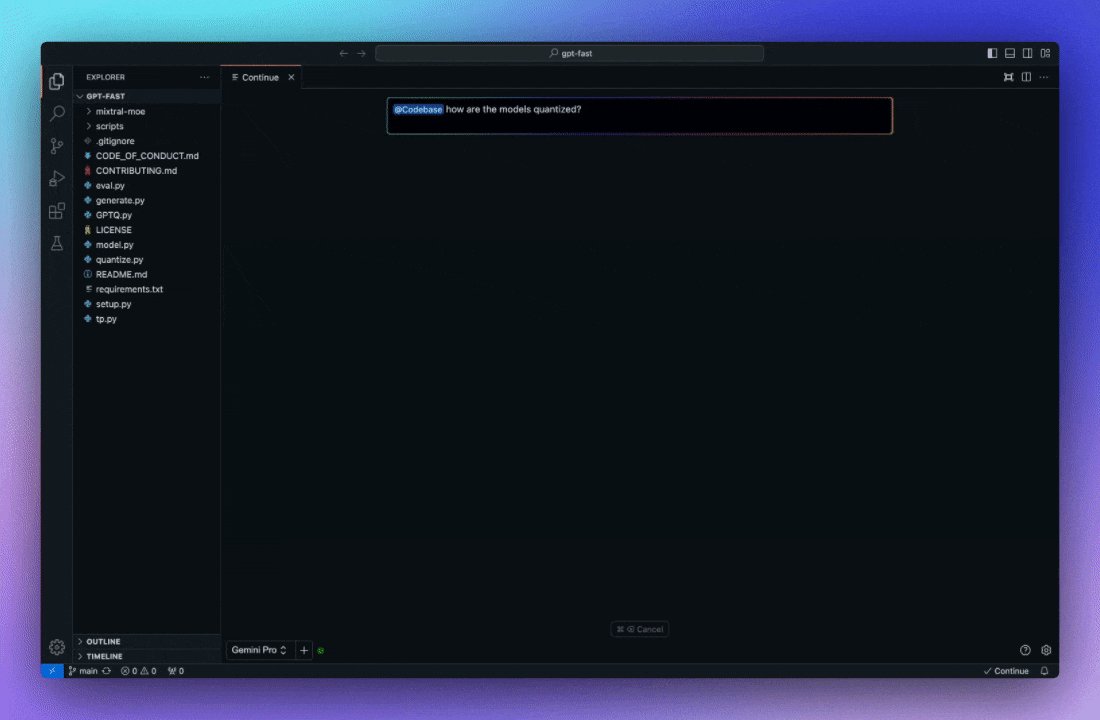
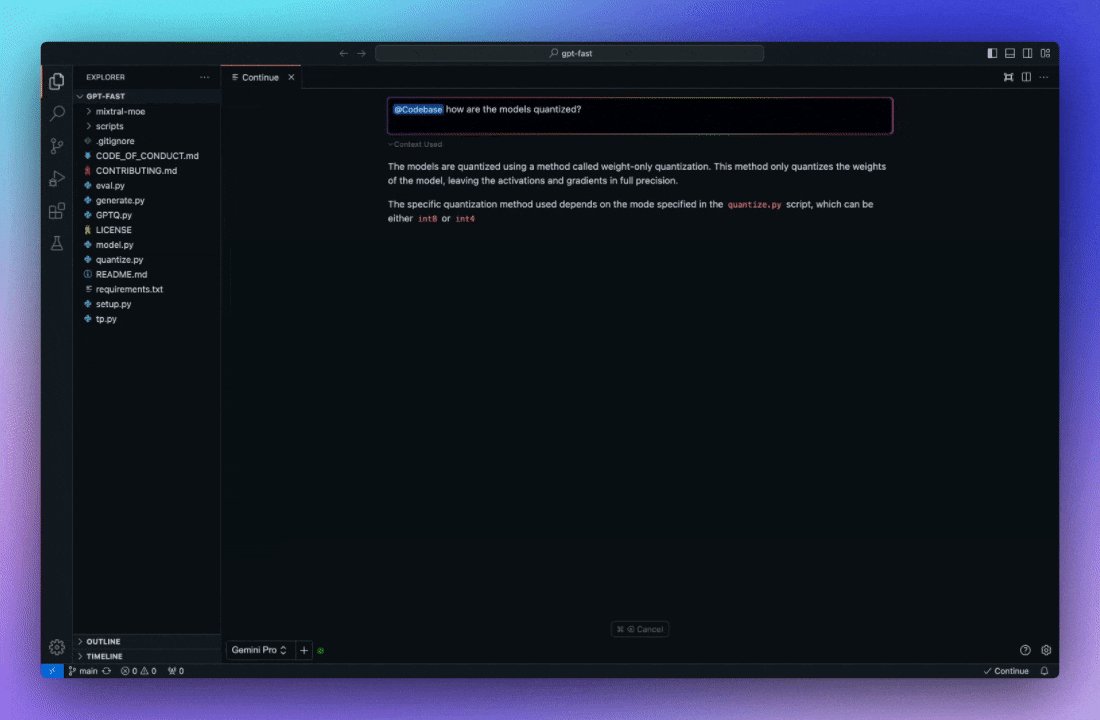
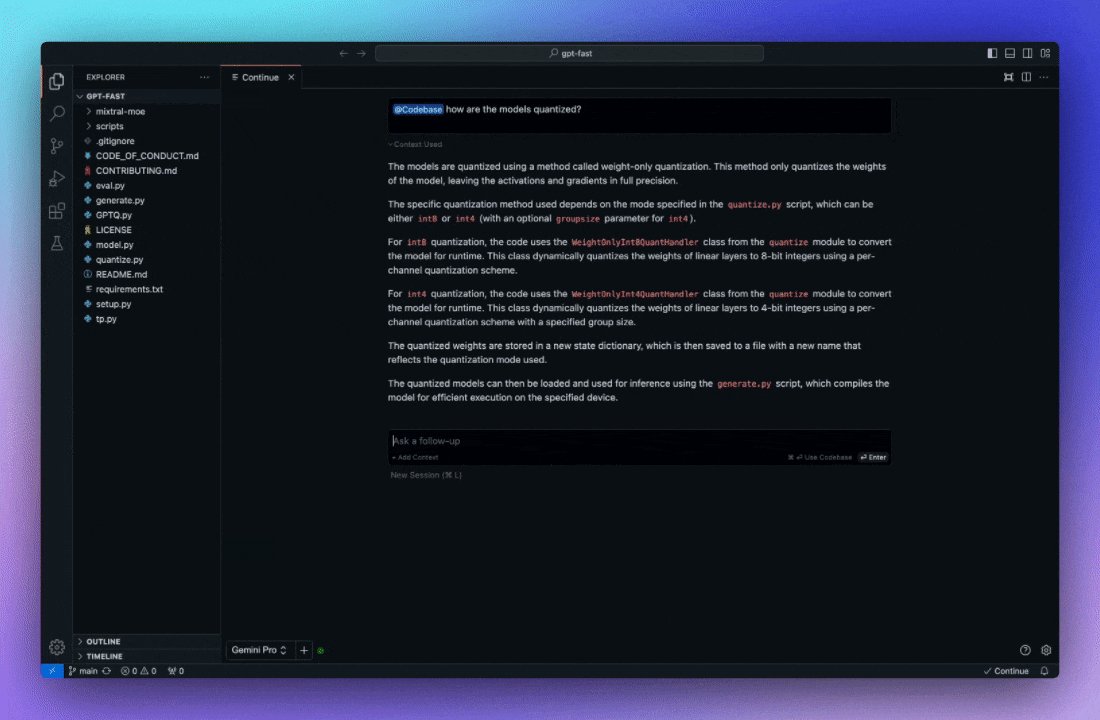
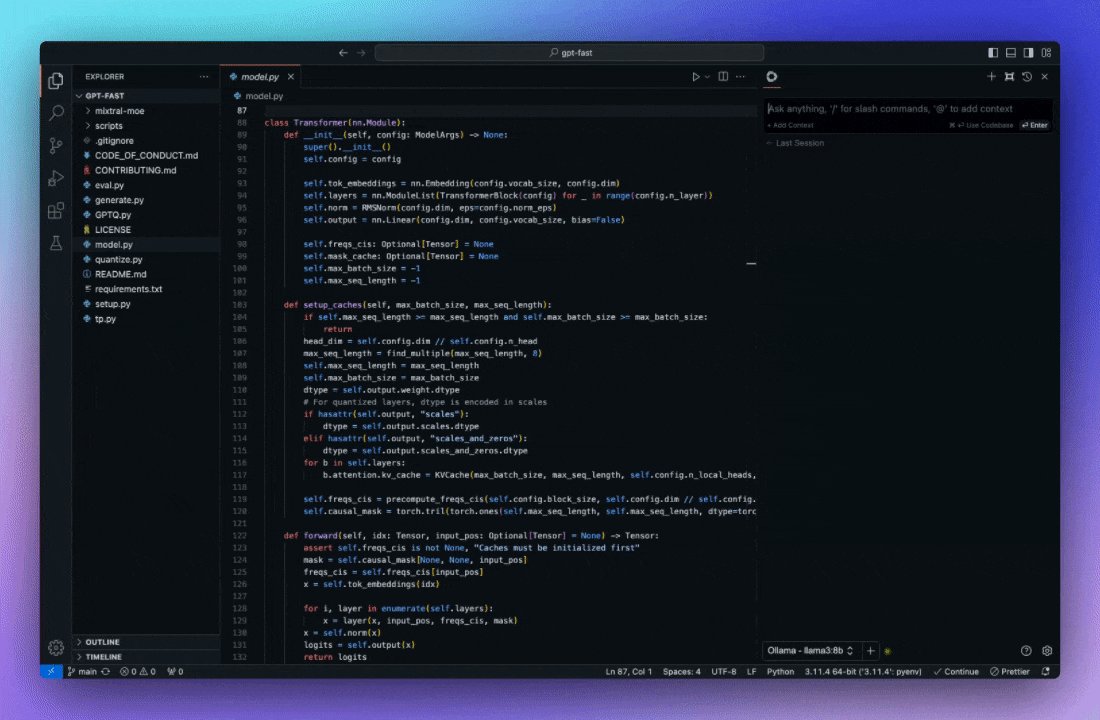
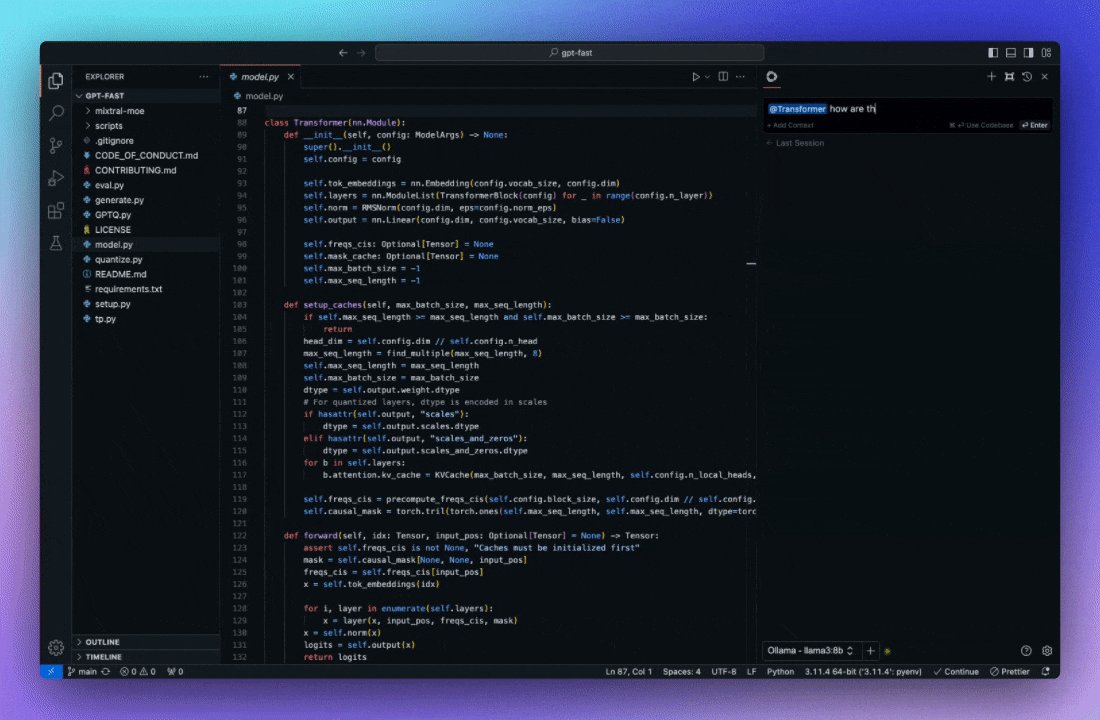
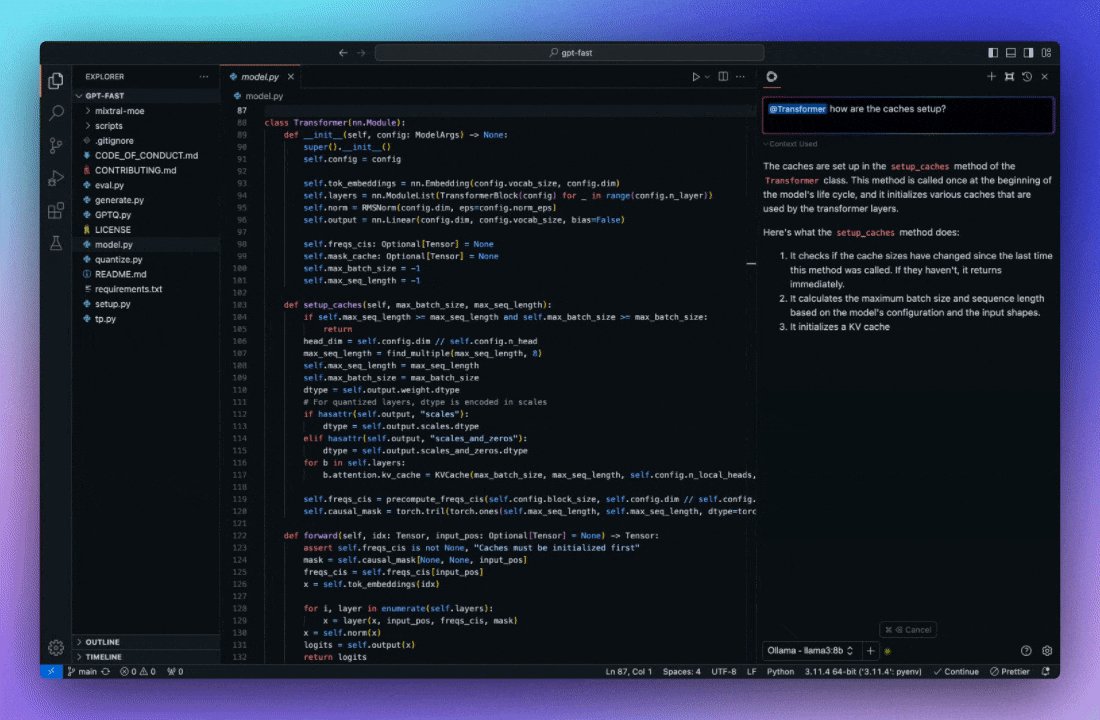
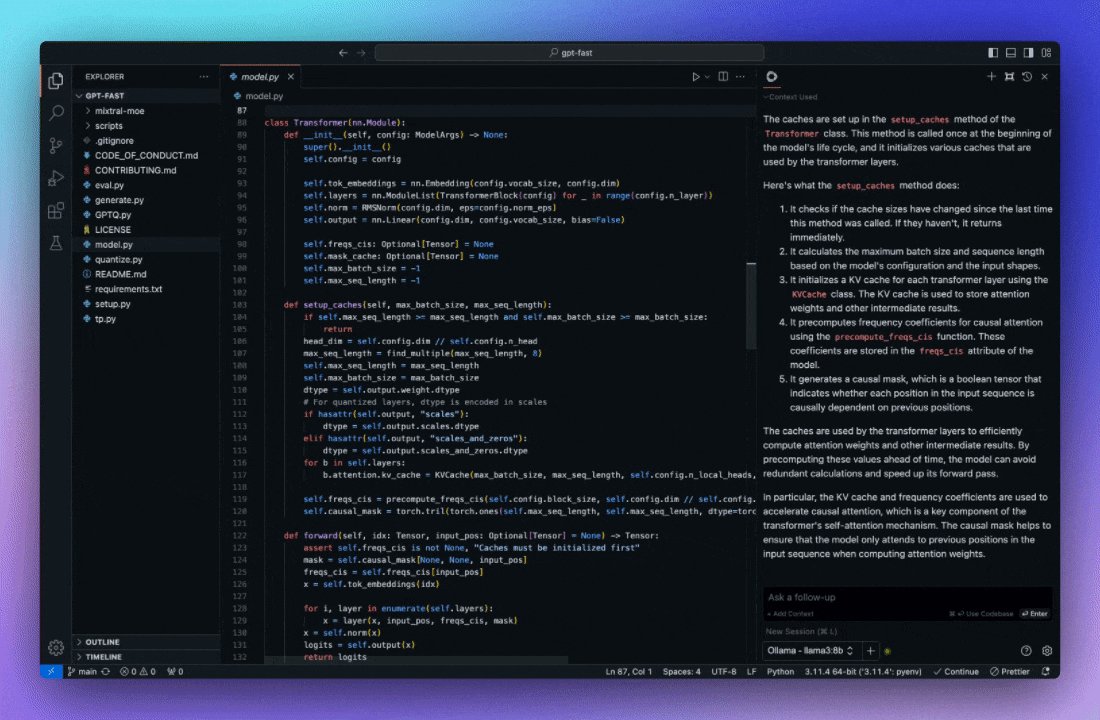
Ask questions about your codebase

- VS Code:
@codebase(MacOS) /@codebase(Windows)
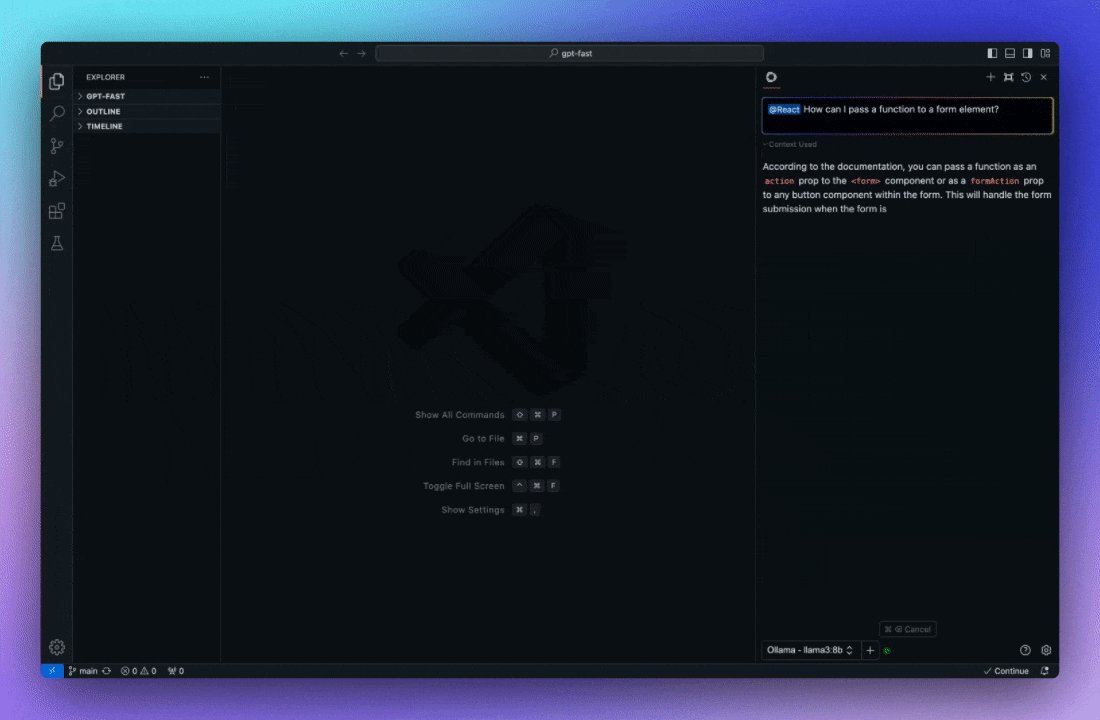
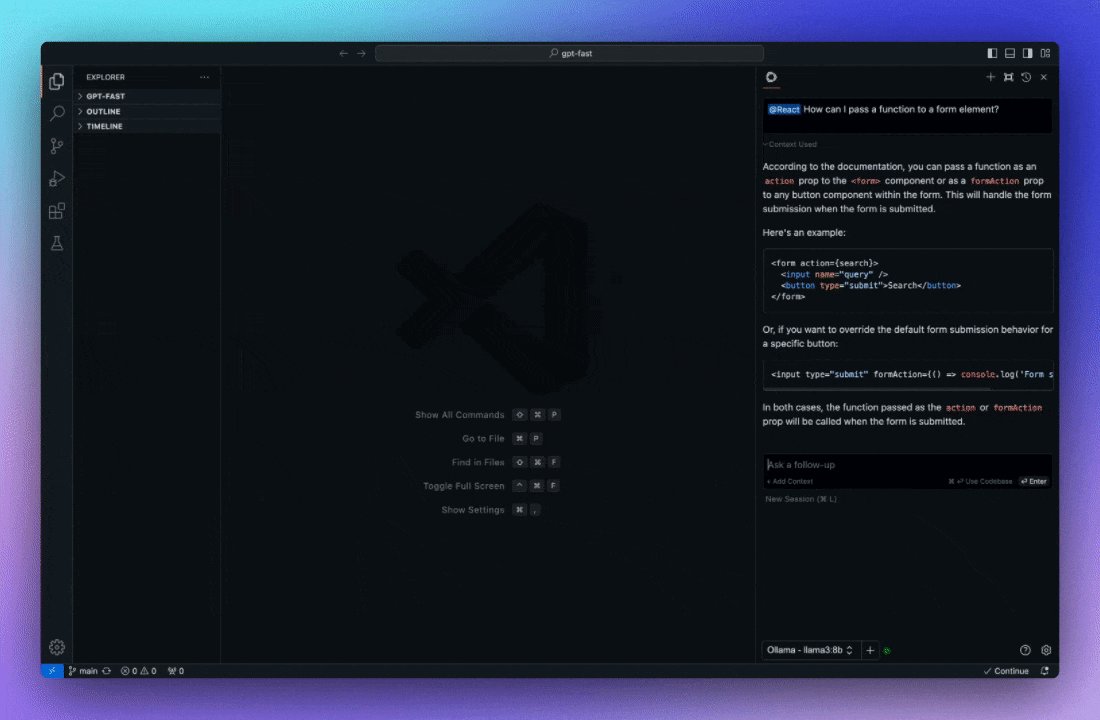
Quickly use documentation as context

- VS Code:
@docs(MacOS) /@docs(Windows)
Kick off actions with slash commands

- VS Code:
/edit(MacOS) //edit(Windows)
Learn more about slash commands here
Add classes, files, and more to context

- VS Code:
@files(MacOS) /@files(Windows)
Learn more about context providers here.
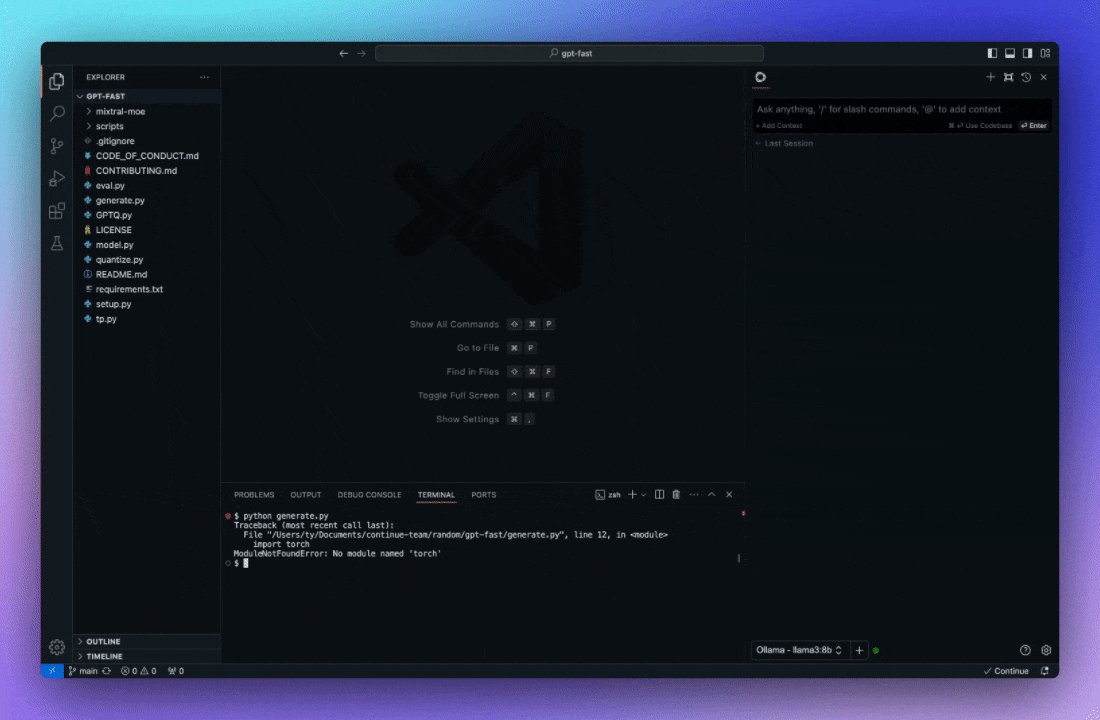
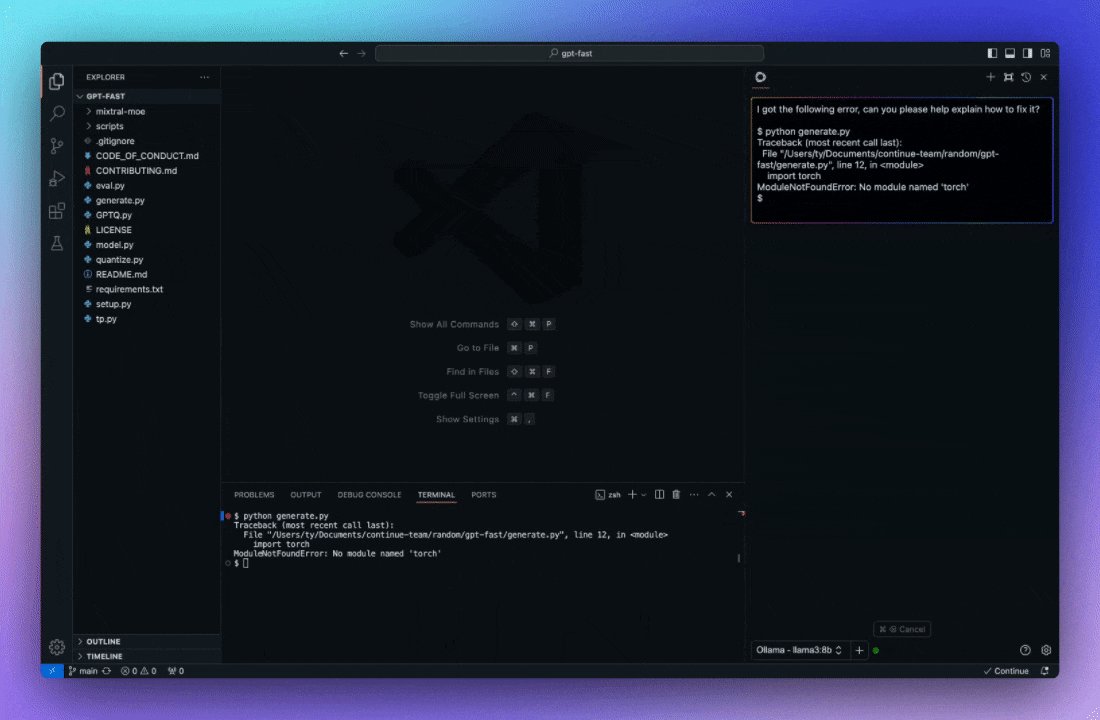
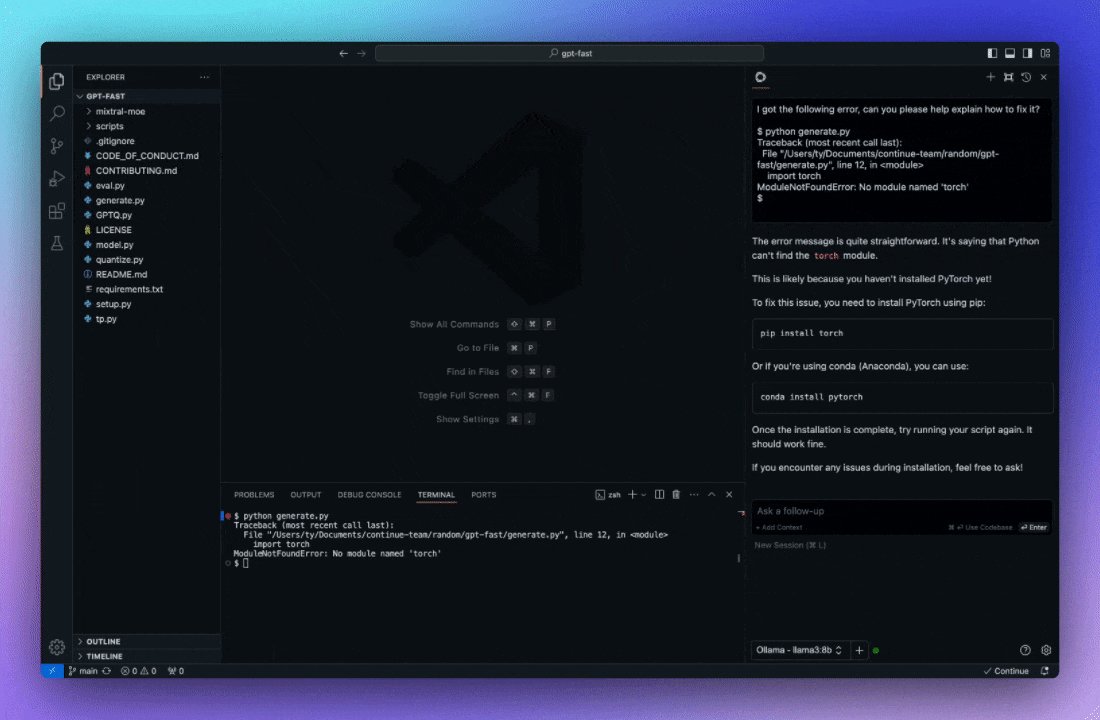
Understand terminal errors immediately

- VS Code:
cmd+shift+R(MacOS) /ctrl+shift+R(Windows)